Solutions
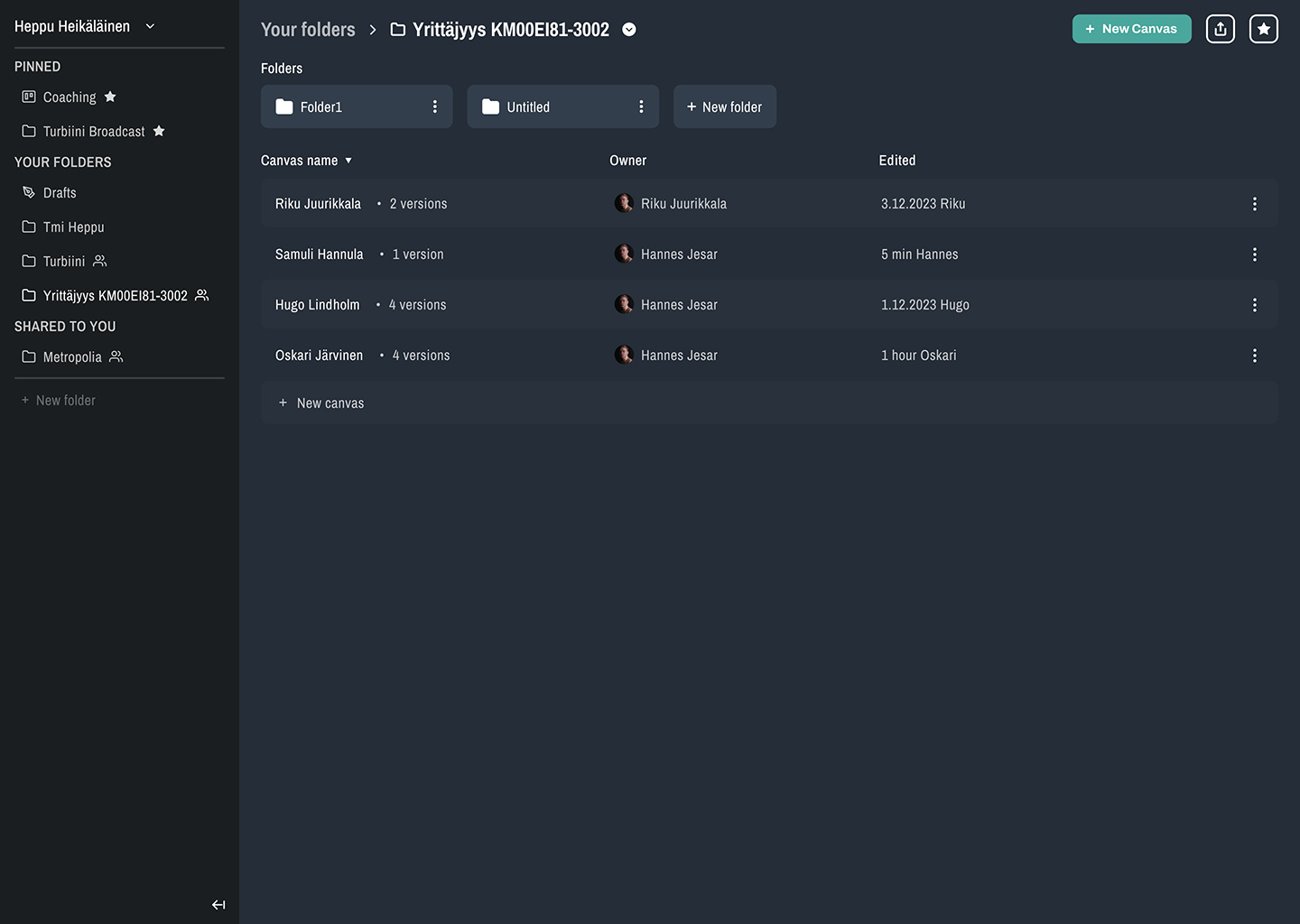
Simplifying the Information Architecture
In our effort to enhance user experience, we implemented the
following improvements:
-
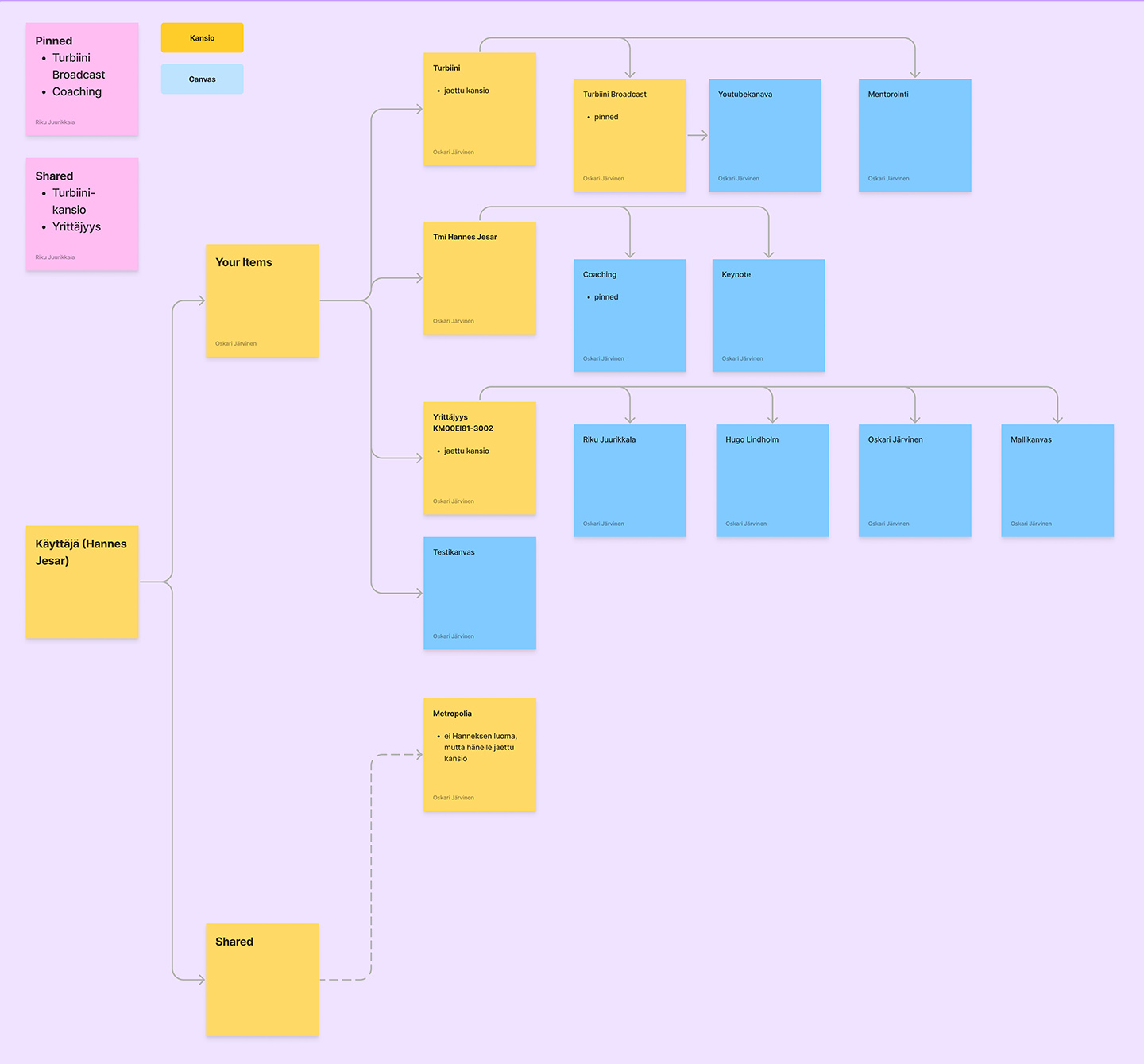
We narrowed down potential elements in the folder structure to
either canvases or
folders.
-
We opted not to use the "Team" or "Project" prefix for folders
aiming to diminish the user's need to figure out a intended
usage for each.
-
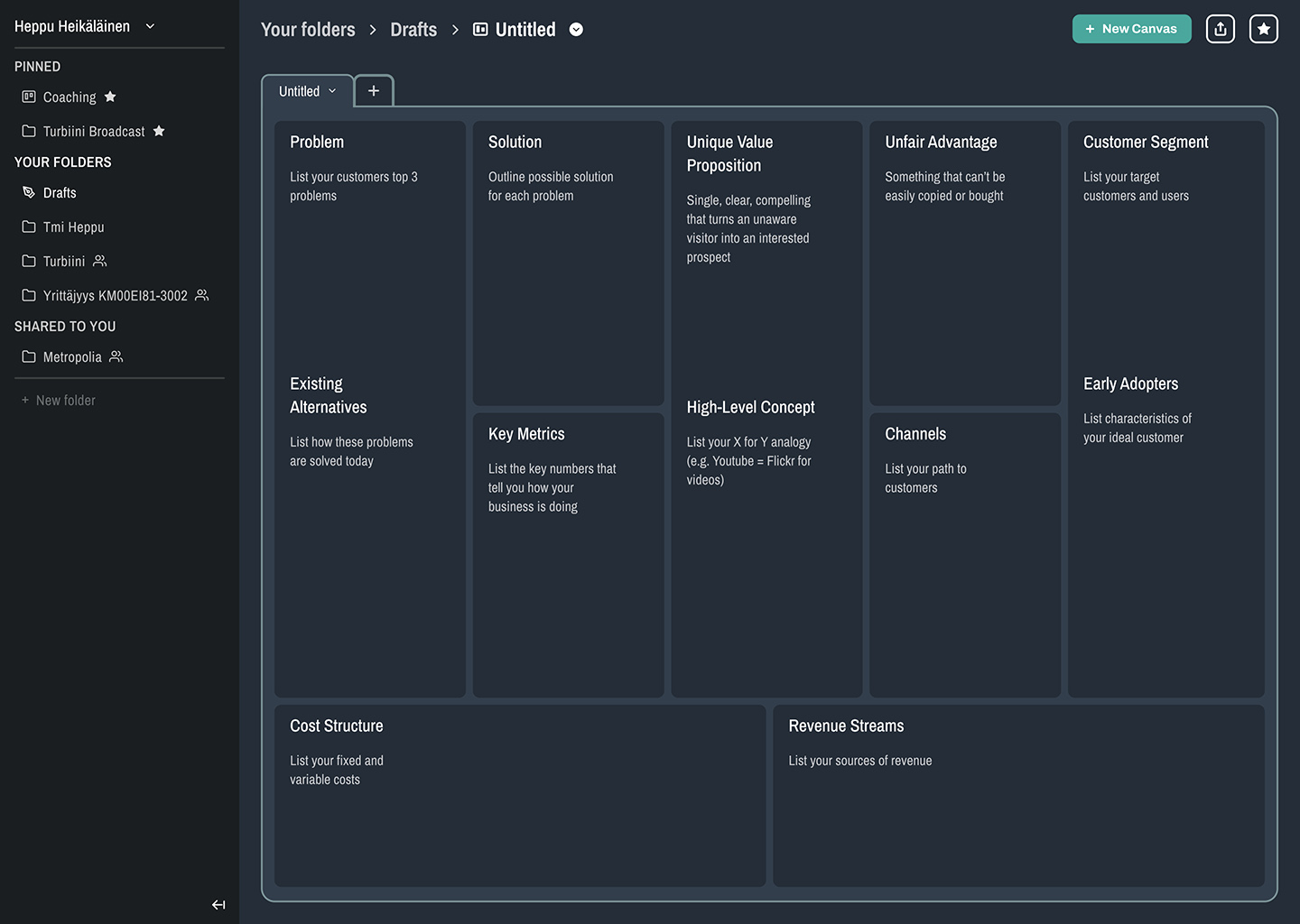
A new folder is simply titled "Untitled" providing flexibility
for users to name it depending on their own needs or
preferences.
-
Folders created by the user are visible in the
"Your folders" view.
-
Folders shared with the user are visible in the
"Shared to you" view.
Streamlined Flow for Creating a New Canvas
In our pursuit of optimizing the experience even more, we
incorporated the following enhancements:
-
Users have the ability to create a new canvas or folder with
just one click.
-
Any newly created canvas by the user is automatically
transferred to the drafts folder.
These modifications address three distinct user scenarios:
-
Users who prefer to begin filling the canvas right away and
may choose to relocate it later.
-
Users who want to rename their canvas immediately after
creation.
-
Users who need to relocate the canvas file right after its
creation.
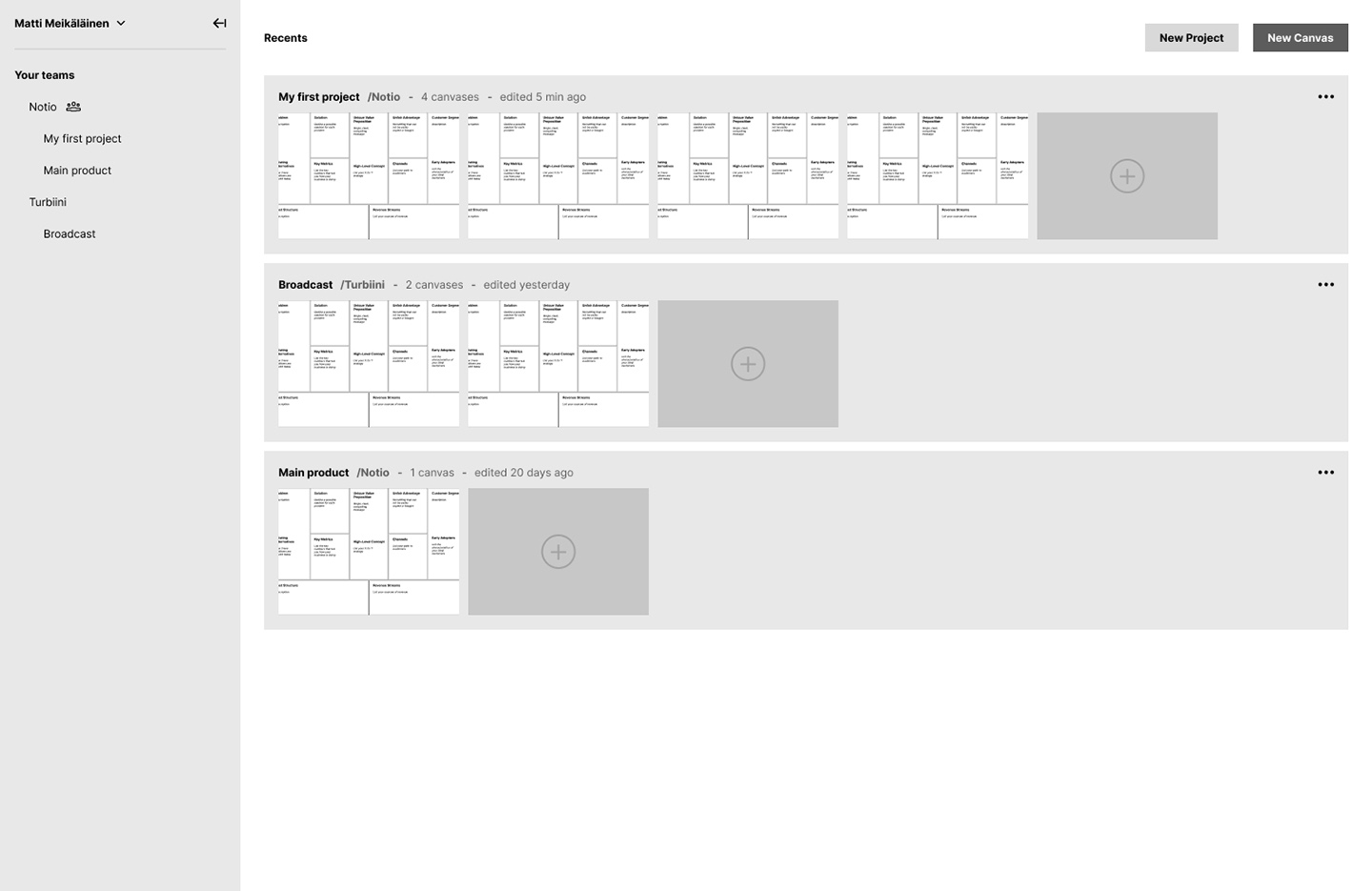
Tabs Feature for Canvas View
Following thorough benchmarking, we added a neat feature to our
canvas view – tabs. This allows users to easily switch between
different canvas versions within a single view. This proves
particularly beneficial for different types of users – from
those who prefer creating entirely new canvases for each project
to users who stick to one canvas and utilize tabs to explore and
develop multiple ideas. The tab windows feature not only
streamlines the user interface but also caters to varied
workflows.
The client was particularly keen on this feature, expressing a
desire to address a gap in existing tools where the ability to
compare different canvas versions was noticeably lacking.